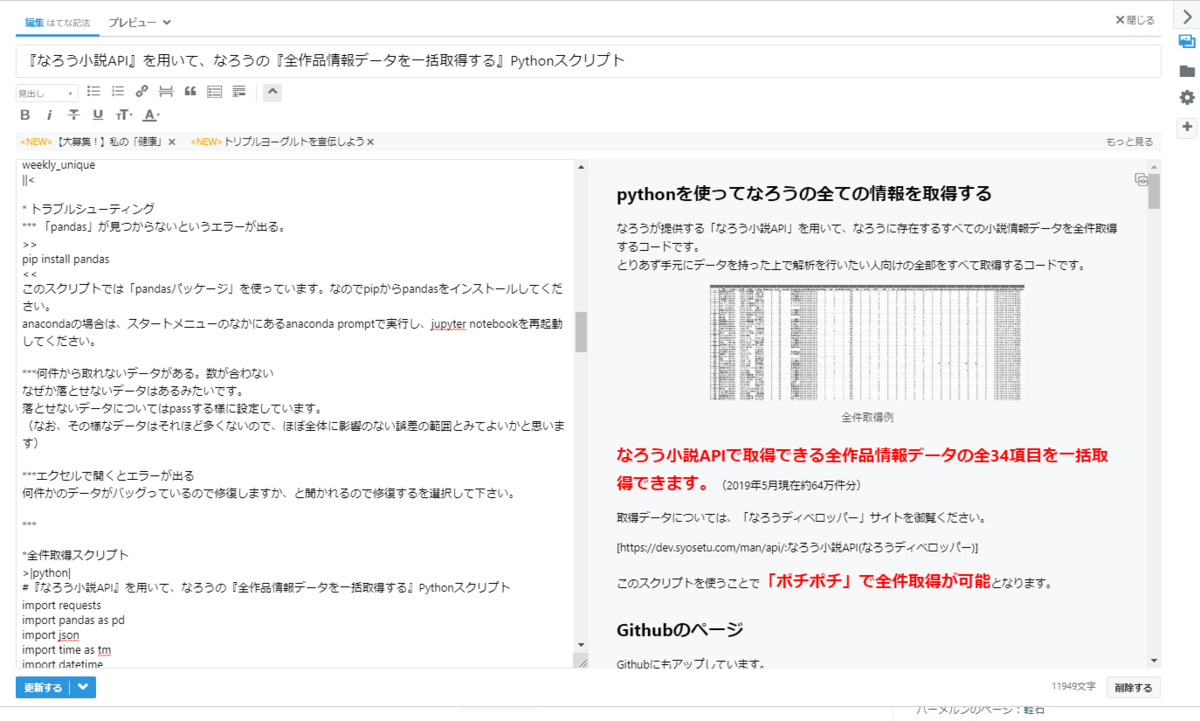
【3分でわかる!】快適に「はてな記法」でブログ記事を書く方法 リアルタイム表示・画像を直に貼る・ソースコードを書きやすくする方法
【1分で出来るブログ・カスタマイズ】はてなブログで『次のページへ』ボタンを大きくする方法 デザインCSS
トラブルシューティング はてなブログで .css が反映されない時の対処
症状
「設定」-「デザイン」-「{}デザインCSS」でcssコードをコピペしたのに設定が反映されない
考えられる原因
- コードを全角で打っている
- 不要なところにスペースが入っている
- { や ( などが断片的にはいっていてペアいない
- ;を付け忘れている
- まちがえて:を付けている
- そもそもコードが 間違っている
- CSS内で同じ内容を書いていて、設定が上書きされてしまっている
はてな記法でコードボックスを書く方法のメモ
はてなブログでコードボックスを使いたい
はてなブログでコードボックスを使うのは「はてな記法」を使うのが簡単です。
はてな記法の使い方
はてな記法は「編集モード」を変えることで使えるようになります。
help.hatenablog.com
コピペ用
>|| ||< >|| ここにコードを書く ||<
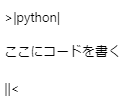
>|python| ||< >|python| ここにコードを書く ||<
記載方法
実際の記載時は、以下の様に書けばOKです。

コードボックスのサンプル
import requests import yaml payload = {'out': 'yaml'} r = requests.get('https://api.syosetu.com/novelapi/api/', params=payload).text print(r)
面倒な人は『単語登録』がオススメ

「>||」を「>」として 「||<」を「<」として 「>|| ||<」 を「ソース」
の様にして登録しておくことをオススメします。
これで二度と手で打ち込む必要がなくなります。
Tips
>>|aaaa|
aaaa の所に言語名を書くとハイライトされる。
なお大文字を使うとハイライトされなくなるので、言語名は必ず小文字で書く。
コードボックスのデザインはcssで指定
ソースコードをダブルクリックで全選択するやつ
コードボックスのどこかをダブルクリックするだけで、ソースコードを全部選択できるスクリプトです。
当ブログでも使わせてもらっています。
使用方法は簡単。
スクリプトを「設定」ー「デザイン」ー「フッター」の箇所にコピペするだけです。