chrome拡張機能開発 コンテクストメニューで右クリックした時に選択したリンクを取得するサンプコード
コンテクストメニューでURLを取得
webページのリンクを右クリックした時のメニューから、選択中のURLを取得するコードです。
出来ること
これを応用することで、取得したURLを加工して、別のページに飛ばしたりすることができます。
サンプルコード
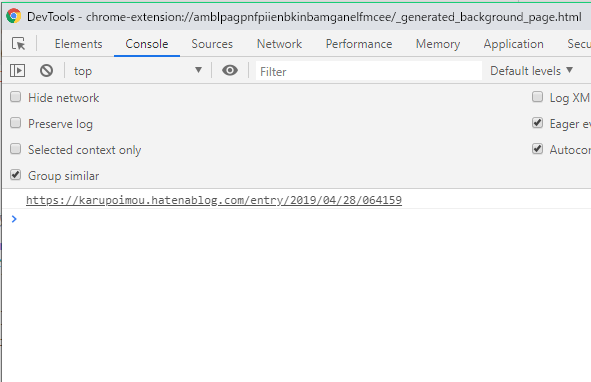
//a hrefリンクのURLを取得 chrome.contextMenus.create({ "title":"URLをデバッグに表示", "type":"normal", "contexts":["link"], "onclick":function(info){ //ここで取得 info.linkUrlがリンクの文字列 chrome.tabs.query( {active: true, lastFocusedWindow: true}, function (tabs) { console.log(info.linkUrl);//デバッグ表示用 }); } }); //a hrefリンクのURLを取得 chrome.contextMenus.create({ "title":"画像URLをデバッグに表示", "type":"normal", "contexts":["image"], "onclick":function(info){ //ここで取得 info.linkUrlがリンクの文字列 chrome.tabs.query( {active: true, lastFocusedWindow: true}, function (tabs) { console.log(info.srcUrl);//デバッグ表示用 }); } });
keyword: Get URL Chrome ContextMenus javascript