最近書いた記事のまとめ『なろう分析』『Pythonサンプルコード』など
- なろう分析
- その他
なろう分析
禁断のなろうR-18分析
禁断のなろうR-18分析
— 軽石@謹慎中…… (@karupoimou) July 5, 2019
「X作者の72%は他者作品を1つも評価していない」
【禁断のなろうR-18分析】数字から見る「ノクターンノベルズ」「ムーンライトノベルズ」「ミッドナイトノベルズ」の現状と実態!https://t.co/nlcfvVgkQH pic.twitter.com/OyH4bf9pgh
https://twitter.com/karupoimou/status/114737613782099148
XID保有者全体における1つ以上作品を公開している割合は6%
— 軽石@謹慎中…… (@karupoimou) July 5, 2019
1つ以上作品を評価したことある人は24% pic.twitter.com/xjP2p0r2KH
詳しくはこちら【禁断のなろうR-18分析】数字から見る「ノクターンノベルズ」「ムーンライトノベルズ」「ミッドナイトノベルズ」の現状と実態!
Chrome・FireFox拡張機能『ネット小説執筆サポートツール』α版をリリースしました!

何ができるの?
現在の所、
・各種ページへのダイレクトに飛べる
・みてみんの画像貼り付けコードの自動表示
の2つの機能が入っています。
みてみんの画像貼り付けコードの自動表示
この拡張機能を入れた状態で「みてみん」のページを開くと「なろう本文への画像貼り付けコード」と「活動報告への画像貼り付けコード」が表示されます。

このコードをコピペするだけで画像が貼れてしまうので便利です!
今後の機能追加予定
昨今では小説サイトが多数が存在しているため、複数サイトに作品を多重投稿している作者さんも多いと思われます。
そこで、この多重投稿の手間をなるべき減らし、マウス操作だけでそれを簡単に出来るようにする機能を今後付けていきたいと考えています。
プラグインのインストールはこちらから
なろう小説分析用のプラグインはこちら
なろう小説分析にはこちらをご覧ください。
ブラウザプラグイン『なろう小説簡単分析』のリリースのお知らせ! - なろう分析記録
作品分析・作者分析に対応しています。
なおXの作品・作者分析にも一部対応しています。
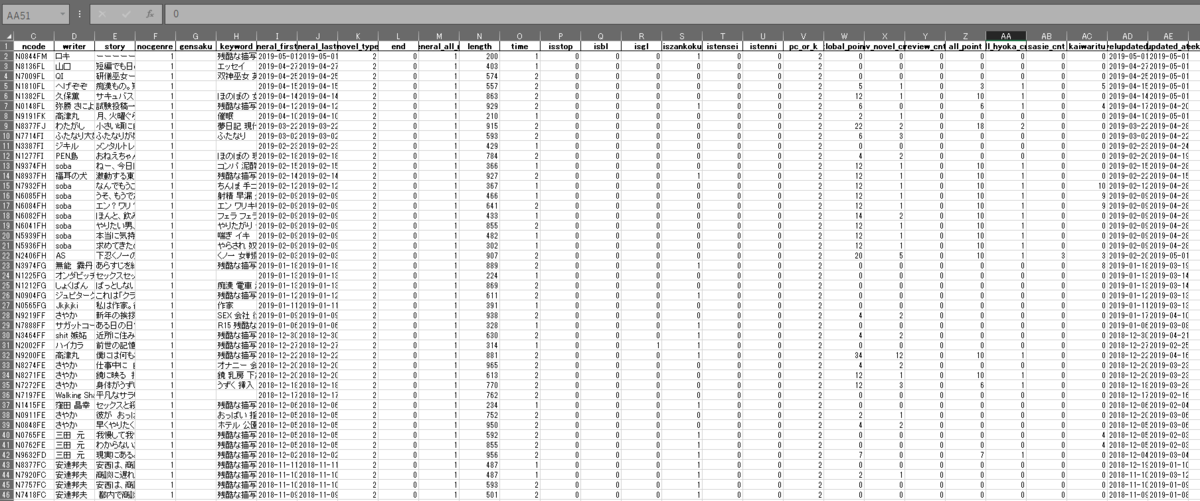
『なろう18禁小説API』の全作品・全項目データを取得するPythonスクリプト※コード改良しました
なろう18禁小説APIの”全作品情報データ”を取得する

https://dev.syosetu.com/xman/api/:なろう18禁小説API(なろうディベロッパー)
これは以下のサイトに投稿された作品を対象とするAPIです。
ノクターンノベルズ(男性向け) ムーンライトノベルズ(女性向け) ムーンライトノベルズ(BL) ミッドナイトノベルズ(大人向け)
『なろう18禁小説API』を使用することで、これらのサイトに投稿された全ての作品情報データを取得できます。
なお『なろう小説API』の全データを取得するコードは以下の記事を御覧ください
全データ取得コード
Pythonを用いて「なろう18禁小説API」の全作品・全項目データを取得するコードです。
.pyはGithubにアップしていますので、そちらからダウンロードできます。
github.com
chrome拡張機能開発 コンテクストメニューで右クリックした時に選択したリンクを取得するサンプコード
コンテクストメニューでURLを取得
webページのリンクを右クリックした時のメニューから、選択中のURLを取得するコードです。
出来ること
これを応用することで、取得したURLを加工して、別のページに飛ばしたりすることができます。
サンプルコード
//a hrefリンクのURLを取得 chrome.contextMenus.create({ "title":"URLをデバッグに表示", "type":"normal", "contexts":["link"], "onclick":function(info){ //ここで取得 info.linkUrlがリンクの文字列 chrome.tabs.query( {active: true, lastFocusedWindow: true}, function (tabs) { console.log(info.linkUrl);//デバッグ表示用 }); } }); //a hrefリンクのURLを取得 chrome.contextMenus.create({ "title":"画像URLをデバッグに表示", "type":"normal", "contexts":["image"], "onclick":function(info){ //ここで取得 info.linkUrlがリンクの文字列 chrome.tabs.query( {active: true, lastFocusedWindow: true}, function (tabs) { console.log(info.srcUrl);//デバッグ表示用 }); } });
keyword: Get URL Chrome ContextMenus javascript